1. Install Extension Pack
also see: How do I install the VirtualBox version from Oracle to install an Extension Pack?
USB 1.0 is supported in the version installed from the Ubuntu repositories (from VirtualBox > 4.x).
source: https://javatutorial.net/java-file-upload-rest-service
Repo: https://github.com/JavaTutorialNetwork/Tutorials/tree/master/FileUploaderRESTService
https://ubuntu.com/download/raspberry-pi
https://ubuntu.com/download/raspberry-pi/thank-you?version=20.04&architecture=arm64+raspi
https://ubuntu.com/download/raspberry-pi/thank-you?version=20.04&architecture=arm64+raspi#
Run this command in your terminal in the directory the iso was downloaded to verify the SHA256 checksum:
echo "48167067d65c5192ffe041c9cc4958cb7fcdfd74fa15e1937a47430ed7b9de99 *focal-preinstlled-server-arm64+raspi.img.xz" | shasum -a 256 --check
You should get the following output:
ubuntu-20.04-preinstalled-server-arm64+raspi.iso: OK
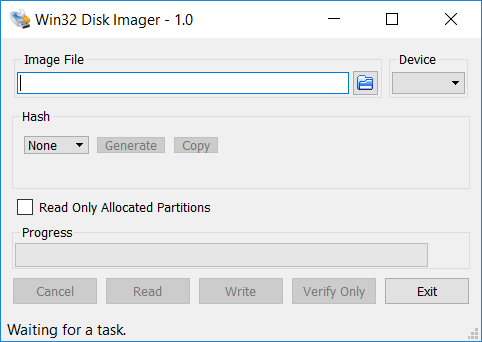
aka Win32 Image Writer

also see: How do I install the VirtualBox version from Oracle to install an Extension Pack?
USB 1.0 is supported in the version installed from the Ubuntu repositories (from VirtualBox > 4.x).
Calculators:
# These networks are considered "internal"
allow 127.0.0.0/8;
allow 10.0.0.0/8;
allow 192.168.0.0/16;
allow 172.16.0.0/12;
classNameRedial = "b55zogmu h9bf5znu k6nmzn78 pzngizxp hi6abz6u n2lt2jnd lqx1c39f btp3y9py c873y8w0 cdlalhei iu9o5v6e a2or3y03 ra7dho7y i80c910l ah27w7js aew9upud a83566g4 h6hzo99s fcqeik31 mmjhp84g rb9yzgxv hgsucude fbttax1d dctssvuh ajhy1zej cga8r29z ruewosqj ggagh4we l5wt5ig2 pxsnkk09 sx6w6q81 m6mjsuy5 d9ld5tmb g7qt043t ip84sjpb k8jac56g qx2l0eg4 rw0juz62 lptv2sst mirs599h eojxk3nf p42dirnl hpjrawbn m088clv2 di6nqzxa";
count=1;
function redial(){
try {
var elBtn = document.getElementsByClassName(classNameRedial);
elBtn[0].click();
console.log("Calling you " + count++ + " times");
} catch {
console.log("Redial Failed...");
}
}
setInterval(redial, 45000);
//console.dir(window.document.head)
//console.dir(window.document.body)
console.dir(window.document.head.meta)console.dir(window)
console.log("-----document.querySelector('div.content-body')---------");
console.log(document.querySelector('.content-body'));
console.log("-----$('p',document)---------");
console.log($('p',document));
console.log("-----$('script', document)---------");
console.log($('script', document));
console.log("--------------");
console.log($('meta', document));
console.log("--------------");
console.log($('img', document));
console.log("--------------");
console.log($('img', document.body));
console.log("--------------");
var images = $$('img');
var cnt = 1
for (each in images) {
console.log("img count" + cnt++);
console.log(images[each].src);
}
console.log("--------------");
console.log("--------------");
console.log($x('//img'));
console.log("--------------");
console.log(document.querySelectorAll('img',documen<html>
<head>
<title>alive</title>
<HTA:APPLICATION
ID="alive"
Version="1.01"
BORDER="thin"
BORDERSTYLE="normal"
CAPTION="yes"
APPLICATIONNAME="alive"
SCROLL="auto"
SINGLEINSTANCE="yes"
MINIMIZEBUTTON="yes"
SCROLL="no"
SHOWINTASKBAR="no"
SYSMENU="yes"
ICON="settings.ico"
/>
<style type="text/css">
.style1
{
font-family: Tahoma;
}
.style2
{
width: 77px;
height: 78px;
}
</style>
</head>
<script language="VBScript">
Sub Window_onLoad
window.resizeTo 300,150
End Sub
Sub closeWindow
self.close
End Sub
voice-[creationdate;yyyy-MM-dd] voice-2020-02-11.m4a
voice-[year]-[month][day]-[hour][minute] voice-2020-0303-0521.m4a
Copyright 2018· All rights reserved